|
A nagy kinézetekhez (köznyelven 'html') igazán jól mutatnak a különböző szélső modulok, amiket a legegyszerűbben táblázatokkal kell elkészíteni.
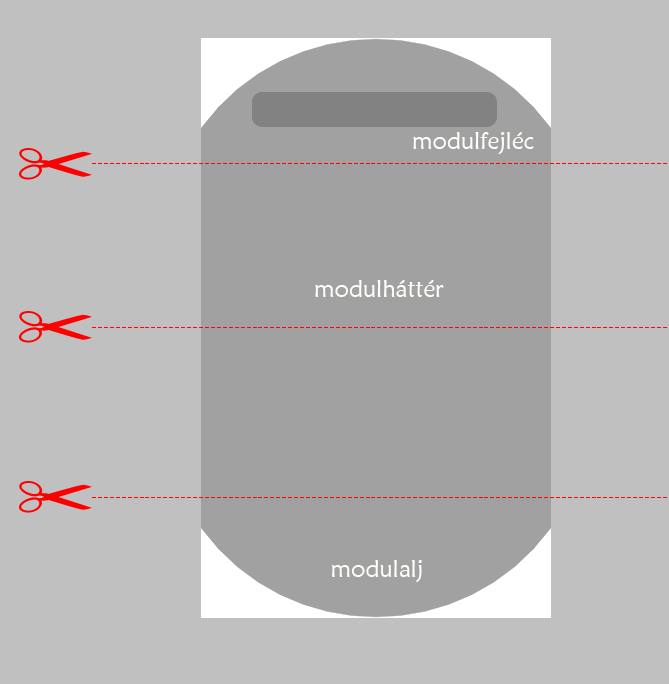
Mielőtt nekikezdenél, készítsd el a szélső modulodat egyben. Tehát így nézzen ki a végeredmény:

Majd ahogy az ábra is mutatja, vágd három részre az alapot. Ezeket külön mentsd el, tehát így nézzenek ki:

Fogd ezt a három hozzávalót és töltsd fel a G-Portálos tárhelyedre (vagy amit használsz). Most következik a bekódolás. Először készítsük el a kódolás css-beli részét. Ezt illeszd be a css kódodba!
td.modulfejli {
background: url(//help-in-need.gportal.hu/portal/help-in-need/upload/715623_1341157306_04931.png);
font-family: georgia;
font-size: 13pt;
padding-top: 60px;
padding-bottom: 40px;c
color: white;
text-align: center;}
td.modulhatter {
background: url(//help-in-need.gportal.hu/portal/help-in-need/upload/715623_1341157306_05496.png);
font-family: georgia;
font-size: 9pt;
color: white; }
td.modulalja {
background: url(//help-in-need.gportal.hu/portal/help-in-need/upload/715623_1341157306_04380.png);
height: 121px; }
Ha pedig beilleszted a kódot, következzenek a táblázatok. Ahhoz ezekre lesz szükséged, ezt illeszd be a jobb vagy bal oldali modulod forráskódjába.
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width: 350px;">
<tbody>
<tr>
<td class="modulfejli" height="10">
Modulfejli</td>
</tr>
<tr>
</tr>
</tbody>
</table>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width: 350px;">
<tbody>
<tr>
<td class="modulhatter" height="10" style="text-align: justify;">
szöveg szöveg szöveg szöveg szöveg szöveg
szöveg szöveg szöveg szöveg szöveg szöveg
szöveg szöveg szöveg szöveg szöveg szöveg
</td>
</tr>
</tbody>
</table>
<table align="center" border="0" cellpadding="0" cellspacing="0" style="width: 350px;">
<tbody>
<tr>
<td class="modulalja" height="121">
</td>
</tr>
<tr>
</tr>
</tbody>
</table>
Ami így fog kinézni:
|
szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg szöveg |
Ha mindent jól csináltál, ennyi az egész, a csst ugyanúgy kell formázni, mint minden másét. Ne felejtsd el üressé tenné a Modulfejléc megjelenítve és a Modulkeret és -háttér megjelenítve négyzetet!
TIPP: Én sosem a cssben formázom a modulfejléc szövegét, hanem a psben alapból ráírom, így egyszerűbb és mutatósabb is. Annyi csak a nyitja, hogy akkor a backgroundot tedd transparentre és simán így illeszd be a modulfejli felirat helyére a táblázatkódba: <img src="képedlinkje">
delia, 2012. 07. 01.
| 
